
HTML (HyperText Markup Language) — это язык разметки, который используется для создания и структурирования веб-страниц. С помощью HTML-кода визуальные элементы, такие как текст, изображения, гиперссылки и таблицы, объединяются вместе и организуются в виде веб-страницы.
HTML-код состоит из различных элементов, называемых тегами, которые указывают браузеру, как отображать и структурировать содержимое. Каждый тег имеет свою собственную функцию и определяет, какой тип содержимого должен быть отображен, а также его расположение на странице.
Основная цель HTML состоит в том, чтобы сделать веб-страницы доступными для веб-браузеров. Он является стандартом для создания веб-страниц и позволяет разработчикам взаимодействовать с содержимым веб-страниц, основываясь на его структуре и семантике.
Важно отметить, что HTML является статичным языком и не обеспечивает интерактивности на веб-страницах. Для этого используются другие технологии, такие как CSS и JavaScript.
Основные принципы и цели HTML
В основе HTML лежит принцип разметки текста с помощью тегов. Теги позволяют определить различные элементы на странице, такие как заголовки, параграфы, списки, ссылки и т. д. Каждый тег имеет свою семантику и обозначает определенное значение или структуру.
- Структурированность: HTML позволяет организовывать содержимое веб-страницы с помощью тегов для заголовков, абзацев, списков и других элементов. Это обеспечивает удобство чтения и понимания информации.
- Доступность: HTML предоставляет возможность создания веб-страниц, которые доступны для всех пользователей, включая людей с ограниченными возможностями. С помощью атрибутов и тегов, таких как alt или aria-, можно добавлять описательные тексты и сообщения для пользователей со сниженным зрением или слухом.
- Семантика: HTML позволяет задавать семантику содержимого веб-страницы, что улучшает поисковую оптимизацию и позволяет браузерам и другим инструментам правильно интерпретировать информацию.
- Валидность: HTML имеет строгие правила синтаксиса, благодаря которым можно проверить правильность написания кода. Валидный HTML-код облегчает сопровождение и дальнейшую разработку веб-страниц.
Кроме того, HTML позволяет добавлять различные медиаэлементы, такие как изображения, видео, аудио, таблицы и формы, что делает веб-страницы более интерактивными и функциональными.
HTML-теги и их роли в разметке веб-страниц
HTML-теги играют важную роль в разметке веб-страниц и определяют структуру и содержимое документа. Они используются для создания различных элементов, таких как заголовки, абзацы текста, списки, таблицы и другие.
Теги и используются для выделения особенно важных или акцентированных фраз в тексте. Тег делает текст полужирным, а — курсивным. Это помогает улучшить восприятие информации и сделать текст более понятным для читателя.
Заголовки

Теги заголовков (от
до
) используются для создания заголовков и подзаголовков. Они используются для структурирования документа и подчеркивания иерархии информации. Например, заголовок первого уровня
обычно используется для основного заголовка страницы, а заголовок второго уровня
— для подзаголовков.
Списки
обычно используется для основного заголовка страницы, а заголовок второго уровня
— для подзаголовков.
Списки
Списки
HTML предоставляет теги для создания упорядоченных и неупорядоченных списков. Тег
- используется для создания неупорядоченного списка, в котором пункты маркированы точками или другими символами. Тег
- .
Таблицы

Тег
используется для создания таблиц на веб-странице. Он позволяет организовывать данные в виде строк и столбцов. Заголовки таблицы указываются с помощью тега
, а ячейки таблицы — с помощью тега . Такая структура помогает упорядочить и представить данные в удобном виде для читателя. Преимущества и важность использования языка разметки HTML
Преимущества использования языка разметки HTML следующие:
- Простота и доступность. HTML основан на простом и понятном синтаксисе. Это делает его доступным для любого желающего изучать и использовать.
- Совместимость. HTML является стандартом и полностью совместим с любым браузером и платформой. Это значит, что любой пользователь сможет просматривать и взаимодействовать с веб-страницами, созданными с помощью HTML.
- Расширяемость. HTML позволяет встраивать другие технологии, такие как CSS и JavaScript, для более сложного и интерактивного представления веб-страницы.
- Удобство для поисковых систем. Структурирование и правильное использование тегов HTML позволяет поисковым системам лучше понимать и индексировать содержимое веб-страницы. Это способствует повышению видимости и поисковой оптимизации.
- Отказоустойчивость. В отличие от других технологий, HTML обеспечивает отображение контента даже в случае отсутствия поддержки стилей или скриптов.
Использование языка разметки HTML является важным и неотъемлемым элементом разработки веб-страниц и приложений. Он обеспечивает возможность удобного и качественного представления информации, гибкость в настройке внешнего вида и улучшенную доступность для пользователей. Без его использования, веб-страницы не могли бы передавать информацию и обеспечивать пользовательский опыт, как мы его знаем сегодня.
Наши партнеры:
 Термины
ТерминыВидеореклама в Яндекс Директ — основные принципы и возможности
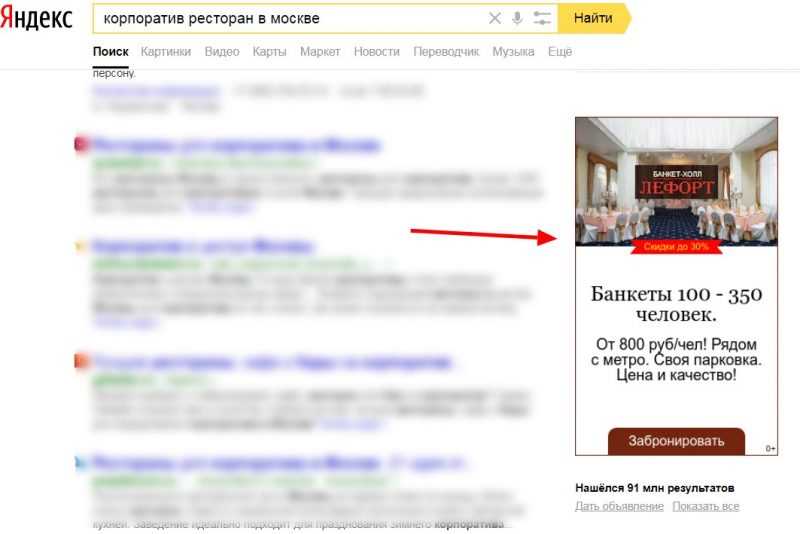
В настоящее время онлайн-видео стало неотъемлемой частью нашей повседневной жизни. Мы смотрим видеоролики на YouTube, обмениваемся короткими видеофрагментами в социальных сетях и используем сервисы стримингового видео для просмотра фильмов и сериалов. И все это время мы часто видим различные видеорекламные ролики, которые размещены в середине видео или перед его началом. Видеореклама – это мощный и […]
Read More Термины
ТерминыSEO-специалист — кто это и для чего он нужен компании
SEO-специалист или оптимизатор — это специалист в сфере интернет-маркетинга, который занимается оптимизацией сайта для поисковых систем. Его основная задача заключается в улучшении видимости и позиций сайта в результатах поиска, а также в привлечении целевой аудитории и увеличении трафика на ресурсе. Для этого SEO-специалист проводит анализ конкурентов, исследует ключевые слова и фразы, разрабатывает стратегии продвижения и […]
Read More Термины
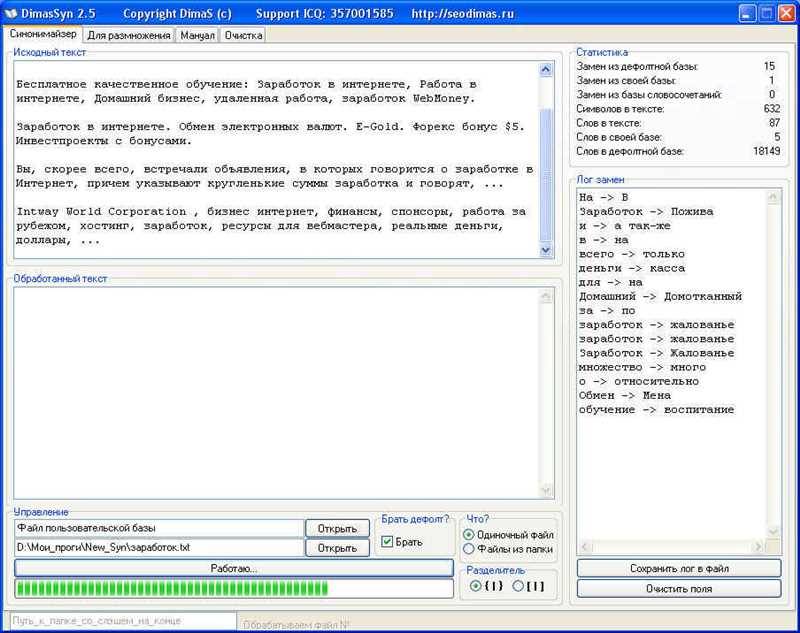
ТерминыСинонимайзер текста — что это такое
Синомайзер текста — это инструмент, который позволяет заменить одни слова на другие, сохраняя тему и смысл текста. Такой инструмент может быть очень полезен в различных ситуациях, например, при написании уникального контента для сайтов или работы с большим объемом информации. С помощью синонимайзера можно увеличить уникальность текста, заменяя одни слова на их синонимы. Это приводит к […]
Read More
- используется для создания упорядоченного списка, в котором пункты нумеруются. Каждый пункт списка обозначается тегом