
Ускоренные мобильные страницы (Accelerated Mobile Pages, AMP) – это открытая инициатива, которая позволяет создавать быстрые и эффективные мобильные страницы. Если вы являетесь владельцем веб-сайта, то вам следует ознакомиться с AMP, потому что она может значительно повлиять на доступность и визуальное представление вашего контента на мобильных устройствах.
AMP была разработана Google в 2015 году в ответ на растущую потребность в быстрой загрузке страниц на мобильных устройствах. Целью AMP является улучшение пользовательского опыта и ускорение процесса загрузки веб-страниц на мобильных устройствах.
Основная идея AMP заключается в использовании упрощенной версии HTML, которая оптимизирована для быстрой загрузки и потребляет минимальное количество ресурсов. Это достигается за счет ограничения функциональности и использования специальных AMP-компонентов.
Что такое AMP Google?
AMP использует упрощенный и оптимизированный код HTML, CSS и JavaScript, чтобы убрать все ненужные элементы и обеспечить максимально быструю загрузку. Страницы AMP ограничиваются некоторыми разрешенными компонентами, что позволяет браузеру обрабатывать их более быстро.
Преимущества AMP Google явны: улучшение пользовательского опыта, увеличение скорости загрузки страницы и сокращение времени ожидания. Быстрая загрузка страниц особенно важна для пользователей мобильных устройств, где хорошая производительность, малый размер файлов и оптимальное использование сетевых ресурсов — первостепенные задачи.
Преимущества использования AMP Google
Ускоренные мобильные страницы (AMP) Google предлагают ряд преимуществ для веб-разработчиков и пользователей. Эта технология оптимизирует загрузку и отображение веб-страниц на мобильных устройствах, делая их более быстрыми и удобными для просмотра.
Улучшенная скорость загрузки
Одним из основных преимуществ AMP Google является значительное улучшение скорости загрузки страниц. Благодаря оптимизации кода и предварительной загрузке контента, пользователи получают доступ к информации практически мгновенно. Это особенно полезно для мобильных пользователей, которые часто имеют медленные интернет-соединения или ограниченный трафик.
Лучшая видимость в поисковых результатах
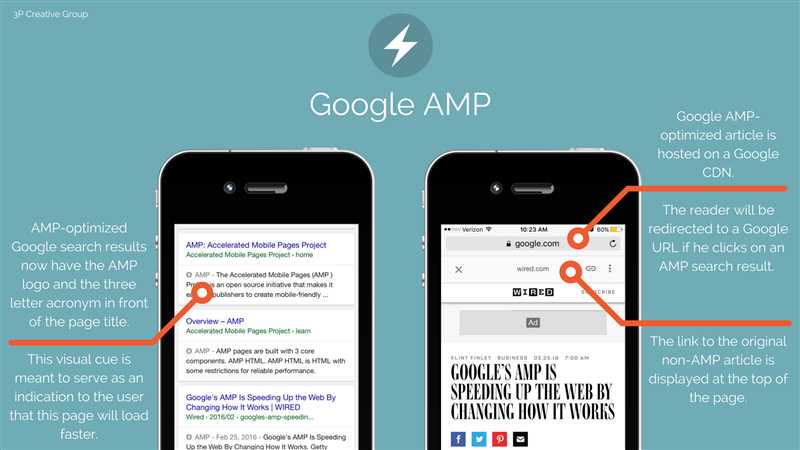
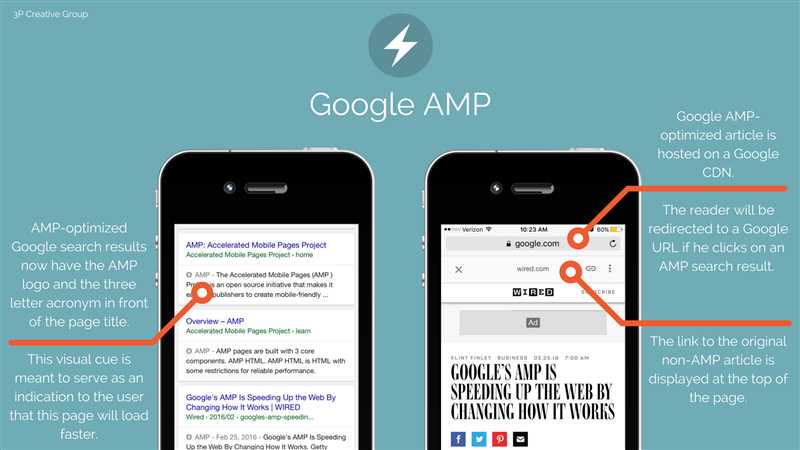
Google активно поддерживает использование AMP, и внедрение этой технологии может положительно сказаться на видимости вашего сайта в поисковых результатах. Страницы AMP имеют иконку молнии, которая привлекает внимание пользователей и помогает привлечь больше трафика на ваш сайт. Кроме того, AMP-страницы могут отображаться в специальном блоке «Расширенные сниппеты», что делает их более привлекательными для пользователей и повышает вероятность перехода на сайт.
Лучший пользовательский опыт
AMP Google ставит перед собой задачу улучшить пользовательский опыт мобильных пользователей. Быстрая загрузка страниц и простой, легкий дизайн делают просмотр контента более комфортным и приятным. Более быстрый доступ к информации и простые интерфейсы повышают удовлетворенность пользователя и могут способствовать увеличению конверсии.
Как создать ускоренные мобильные страницы с помощью AMP Google?
1. Создайте основу для AMP-страницы. Для этого вам потребуется создать шаблон, который будет использоваться для AMP-страниц. Начните с HTML-разметки, добавив необходимые AMP-теги. Основная цель AMP-страницы – минимизировать время загрузки и улучшить производительность. Поэтому AMP-страницы должны быть понятными, легкими для анализа и быстрыми в загрузке.
2. Добавьте AMP-теги. Отличительной чертой AMP-страниц является использование специальных AMP-тегов в HTML-разметке. Эти теги позволяют AMP Google оптимизировать загрузку страницы и улучшить пользовательский опыт. Некоторые из основных AMP-тегов включают тег <amp-img> для изображений, тег <amp-video> для видео и тег <amp-iframe> для внешних iframe.
3. Проверьте валидность AMP-страницы. Прежде чем разместить AMP-страницу на своем сайте, убедитесь, что она соответствует требованиям AMP-валидатора. Этот инструмент проверяет соответствие AMP-страницы стандартам AMP Google и предлагает исправления нарушений. Это очень важно, поскольку только валидные AMP-страницы будут получать преимущества от AMP Google.
4. Разместите AMP-страницу на вашем сайте. После проверки валидности AMP-страницы вы можете разместить ее на своем сайте. Это можно сделать путем добавления специального HTML-тэга на вашу основную страницу, который будет указывать на существование AMP-версии данной страницы. Это позволит поисковой системе знать, что у вас есть AMP-страница, которую можно показывать на мобильных устройствах.
5. Оптимизируйте AMP-страницу для социальных сетей. Чтобы увеличить видимость вашей AMP-страницы в социальных сетях, вы можете добавить специальные мета-теги Open Graph и Twitter Cards на вашу AMP-страницу. Эти теги будут использоваться социальными сетями для отображения превью и описания вашей страницы при ее публикации в социальных сетях.
Итог
AMP Google является мощным инструментом для создания ускоренных мобильных страниц. Он позволяет улучшить производительность, скорость загрузки и пользовательский опыт на мобильных устройствах. Создание AMP-страницы включает создание основы для AMP-страницы, добавление AMP-тегов, проверку валидности, размещение страницы и оптимизацию для социальных сетей. Следуя этим шагам, вы сможете создать ускоренные мобильные страницы с помощью AMP Google и улучшить опыт пользователей на вашем сайте.